Trik Cara Membuat Newsticker Pada Blog - Pada kesempatan siang hari ini , saya ingin sedikit memnabas tentang cara memasang news ticker di blog, newsticker adalah sebuah cuplikan singkat yang biasanya berupa judul dari postingan yang telah kita publish sebelumnya , yang ditampilkan secara random.
contoh dari Newsticker sendiri mungkin bisa anda lihat pada bagian atas postingan saya ini:
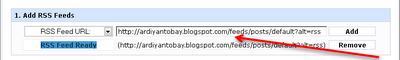
untuk menambahkannya pada blog milik anda pertama-tama klik link dibawah ini: http://www.rsspump.com/?h=s1.rsspump.com selanjutnya masukkan url Rss Feed milik anda
JIka sudah klik add
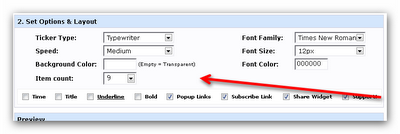
Kemudian sesuaikan pengaturan menurut selera anda
Jika sudah ambil kode HTML/Javascript yang telah disediakan
selanjutnya Cara pemasangannya pada blog : masuk ke akun blogger milik anda - pilih rancangan - tambah Gadget - HTML/Javascript pastekan kode tersebut dan simpan
Selesai
Jika anda ingin menampilkan sebuah icon,logo maupun gambar didepan newsticker tersebut silahkan tambahkan kode dibawah ini
Ubah kode berwarna biru dengan url gambar milik anda
Kode berwarna merah ganti dengan Script newsticker milik anda
Selamat mencoba dan semoga artikel diatas bermanfaat untuk anda
untuk membuat screenshot seperti gambar diatas silahkan download softwarenya disini sumber:ardiyantobay.blogspot.com
contoh dari Newsticker sendiri mungkin bisa anda lihat pada bagian atas postingan saya ini:
untuk menambahkannya pada blog milik anda pertama-tama klik link dibawah ini: http://www.rsspump.com/?h=s1.rsspump.com selanjutnya masukkan url Rss Feed milik anda
JIka sudah klik add
Kemudian sesuaikan pengaturan menurut selera anda
Jika sudah ambil kode HTML/Javascript yang telah disediakan
selanjutnya Cara pemasangannya pada blog : masuk ke akun blogger milik anda - pilih rancangan - tambah Gadget - HTML/Javascript pastekan kode tersebut dan simpan
Selesai
Jika anda ingin menampilkan sebuah icon,logo maupun gambar didepan newsticker tersebut silahkan tambahkan kode dibawah ini
<img src="http://7.mshcdn.com/wp-content/uploads/2010/08/google-225.jpg" alt="NEWSTICKER" width="15" height="15" border="0"/> <KODE HTML NEWSTICKER MILIK ANDA><div style="background-color: none transparent;"></div>
Ubah kode berwarna biru dengan url gambar milik anda
Kode berwarna merah ganti dengan Script newsticker milik anda
Selamat mencoba dan semoga artikel diatas bermanfaat untuk anda
untuk membuat screenshot seperti gambar diatas silahkan download softwarenya disini sumber:ardiyantobay.blogspot.com
Rating: 4.5









0 comments:
Post a Comment